If you’re a designer who likes to showcase your designs by using mockups, it can be easy to create them in Figma.
Instead of saving your Figma designs and moving to another program to create a mockup, you can easily download mockup plugins in Figma. There are many plugin options in various styles, but they’re all simple to use and integrate into larger designs.
How to Find and Download Figma Plugins
Downloading and installing a plugin in Figma is the same whether you’re using the app or the browser version. From Figma’s browser homepage, click Community > Plugins and Widgets, and search through the list or use the search bar.
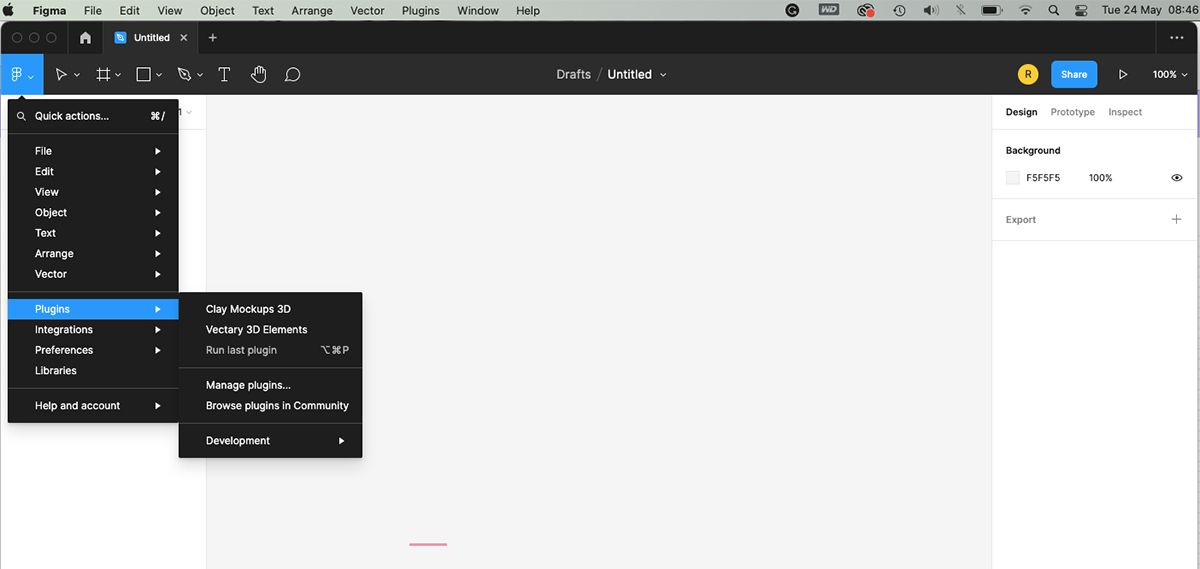
From Figma’s app, the homepage will offer the same option as the browser to get to the community page. But if you’re on a design page, you can click the Figma logo, then Plugins. If you’ve already got plugins installed, you’ll see them listed here.
To find more, choose Browse Plugins in Community. This will take you to the community page within the app where you can search for other plugins.
On the community page, you’ll find a small blurb for each plugin, date of the last update, and how often each plugin has been downloaded. For more information about each plugin—such as comments from users and usage guides—clicking its name will take you to that plugin’s information page.
Once you’ve found a plugin you’d like to download, click the blue Install button.
If you’re not sure what to look for, here are our top five favorite mockup plugins. There are many more, but it’s good to start somewhere.
How to Use Mockup Plugins in Figma
The process of installing plugins is the same regardless of the type of plugin you’re using, but there may be some differences in how they are used. That’s why it’s always best to read the individual plugin’s community page for extra details.
In Figma, you can choose ready-made frame sizes for specific screens, like the iPhone 13 or a large or small Android. You should create your design for its intended device size rather than trying to resize the designs later to fit your mockup, but some mockups will allow for slightly different sizes with no distortion.
You could even use a screenshot from your device, which will be perfectly sized for a mockup of the same device.
Mockups are usually for static screen designs, although you can make a video mockup in Photoshop. We're going to focus on Figma mockups for handheld devices, but you can create a mockup from scratch in Photoshop for other devices. With your screen design finalized, you can move on to creating the product mockup.
We’re going to show you how to use three of our suggested plugins: Clay Mockups 3D, Angle Mockups, and Vectory 3D Elements. Let’s jump right in.
Clay Mockups 3D
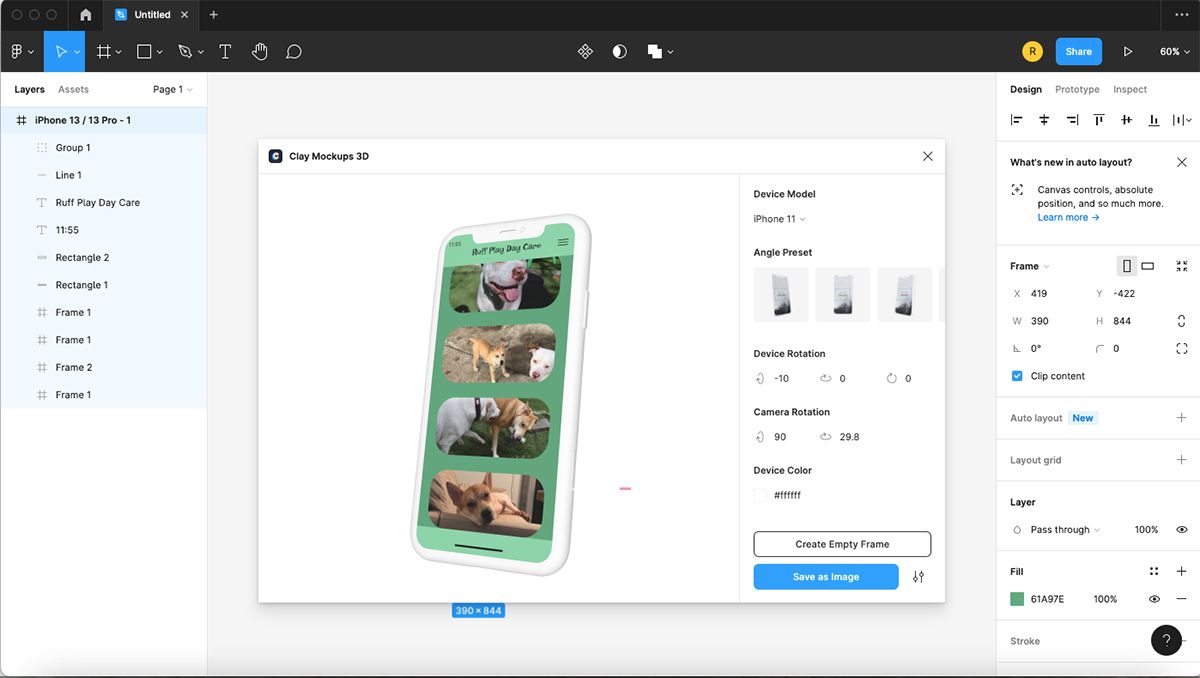
With your design open, select the frame and then go to Plugins and choose Clay Mockups 3D. This opens a window where you can choose the device for the mockup. Your design should show on the screen of the mockup in this window.
You can change the angle of the mockup as well as the color in this window. Once you’re happy with how it looks, click Save as Image.
You can go back and change the color or other aspects at any time by clicking Edit Mockup under Plugin in the right-hand menu. Now you can add your plugin to larger designs like presentations or your portfolio.
Angle Mockups
To use Angle Mockups, you need to create an Angle account to download the mockup library from their website. On Angle’s website, click Sign In, which will bring up a popup where you can click Sign Up and add your details to make a free account.
Once signed in, to download the mockups, click Mockups > Download Sample. For a more comprehensive set of mockups, you can pay for premium access, but the sample offered with the free account is good enough.
Once downloaded, unzip the file. This contains samples you can use in Figma, Sketch, and Adobe XD, as well as some free wallpapers. Open Angle Figma. You’ll find two videos to help with using the mockups, as well as four sets of Figma files with various mockups.
To import the files to your Figma account, go to the Figma browser and click on your profile. You can access this from the app by going to File > Open File Browser. Drag and drop each Angle file into Figma. Then open the Angle file by double-clicking on it from the Figma browser page.
Find the device angle you want to use for your mockup and copy it (Cmd + C for Mac or Ctrl + C for Windows). Paste it (Cmd + V for Mac or Ctrl + V for Windows) into the same artboard as your main design.
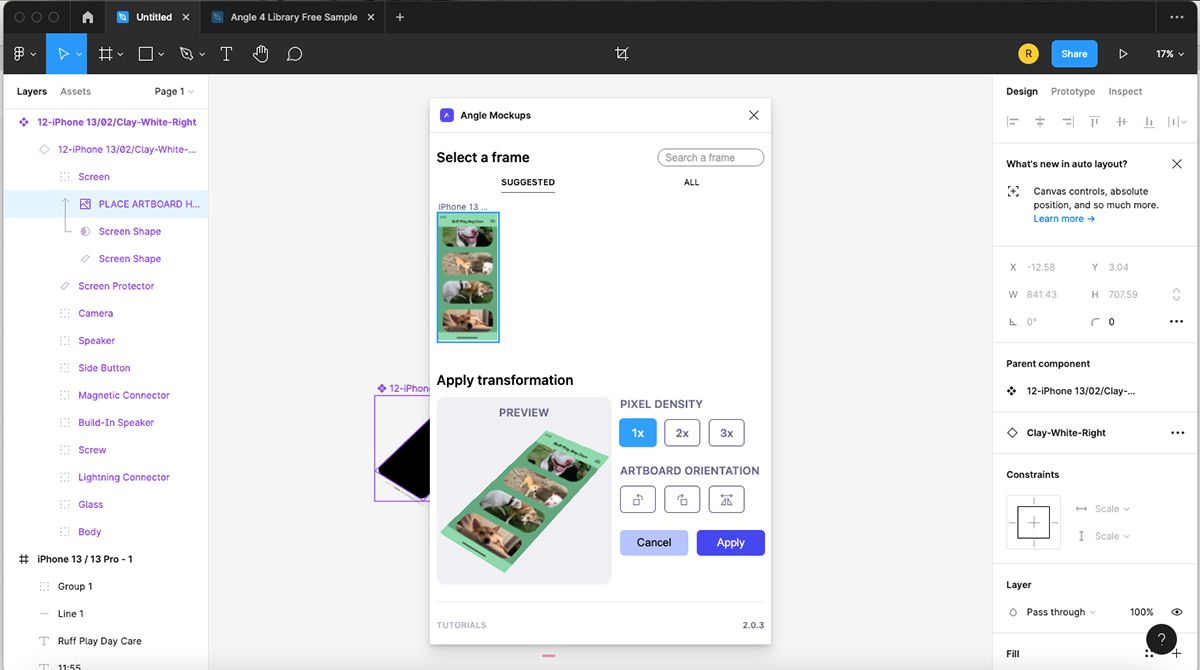
In the layer palette, expand the layers of the mockup screen until you see the layer with a picture icon titled Place Artboard Here. Select that layer. Then go to Plugins > Angle Mockups and select your original design in the popup window.
This should show in the preview window in the angle of your mockup, but it will not show the device of the mockup. Click Apply and your screen should now be on the device mockup at the correct angle.
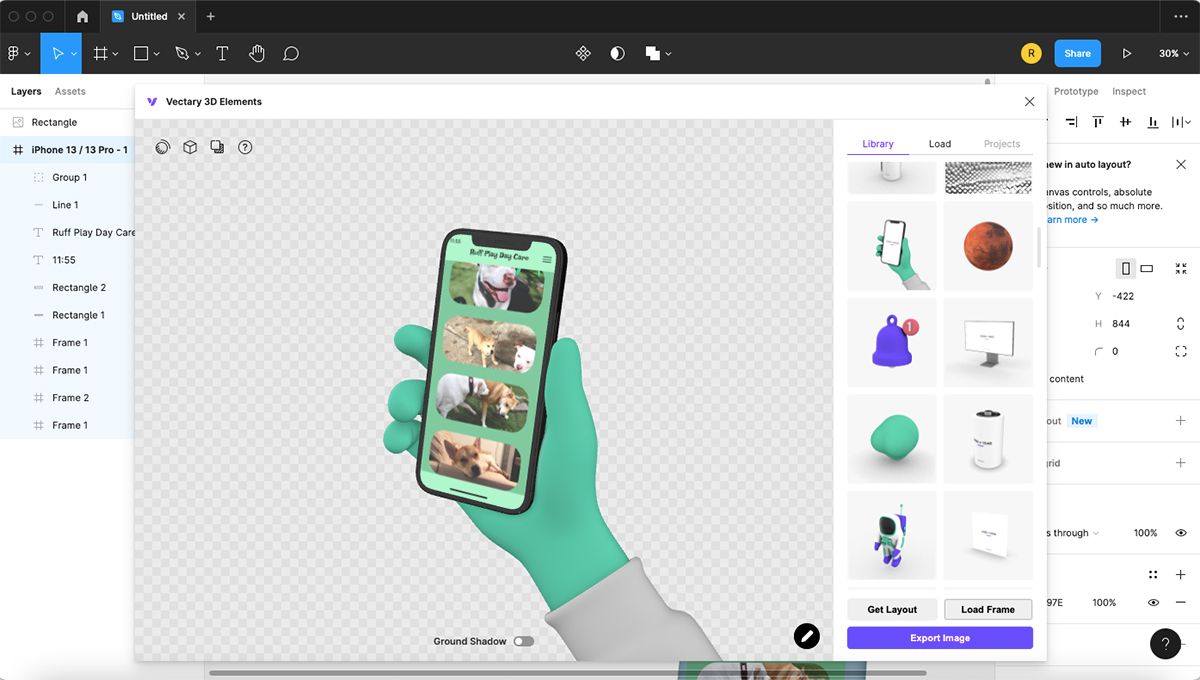
Vectary 3D Elements
Vectary 3D works similarly to Clay Mockups 3D, although it has fewer options for device mockups as it also offers a variety of 3D assets. Open your design, select the frame, and go to Plugins > Vectary 3D Elements.
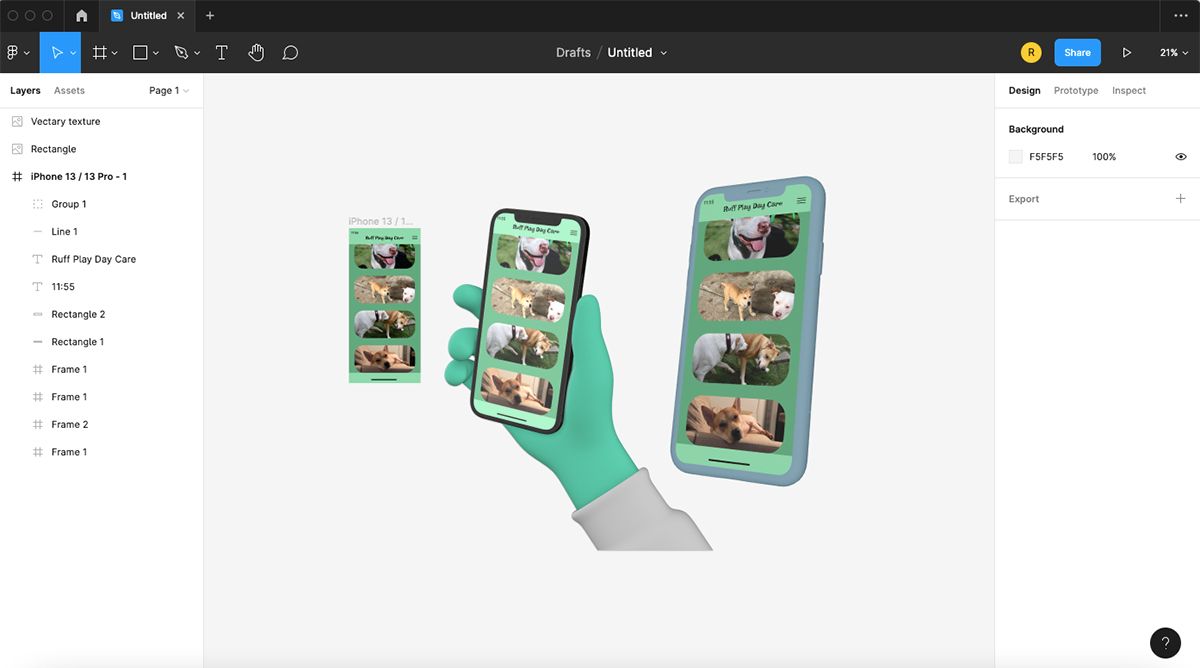
Find the mockup you’d like to use in the popup library, then click Load Frame. Once your design has appeared on the device’s screen, click Export Image.
Now you have a 3D mockup of your design on the device you choose. You can add it to another design easily.
Once your mockup is complete, you can save it as a PNG file to easily use in another design. Click File > Export. Select your chosen image to export, then click Export for your final PNG.
Add Realism to Your Designs With Figma Mockups
There are countless uses for creating mockups for your designs. With various Figma plugins, you can find a large variety of styles to work with that you can add to your presentations, portfolio, or create just for fun to show off your design work.
With a few differences in application, Figma mockup plugins are easy to access and use, so why not try it?