TechRadar Verdict
A comprehensive serverless platform with everything a developer needs to host a modern static website.
Pros
- +
Time-saving automated builds/ deployments
- +
Speedy CDN powered by Amazon, Google and others
- +
Vast feature set
- +
Free plan
Cons
- -
Complicated pricing
- -
100GB/month limit on the free plan
Why you can trust TechRadar
Setting up most CDNs can feel complicated. You've got your website up and running with a web host, you're looking to improve its speed, so now you're trying to plug it into a separate CDN service and serve your content from the CDN's network.
- Want to try Netlify? Check out the website here
Netlify does things differently. It's a developer-oriented all-in-one serverless platform which combines building, deployment, hosting and a CDN into a single service. No need to manage web servers, connect your web hosting to a CDN or set up complicated caching rules. Just write your website code or use the built-in CMS and Netlify handles everything else.

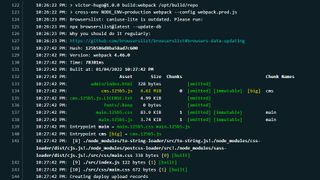
Netlify Build
Netlify simplifies web development life by fully integrating with your workflow, and automating tedious tasks you'd otherwise be left to manage yourself.
Set up a new project, for instance, and Netlify connects to your Git repository (virtual storage for your project and its history.) Push changes to Git in future, and the service automatically builds and deploys the updated site from your main branch.
There's easy previewing of changes, with Netlify able to provide Deploy Preview URLs for every Pull or Merge request, and alerting other team members via Git comments or Slack. No more staging limits, you can have as many versions of your site as you need.
This works for the production site, too. If there's a problem, Netlify stores every previous version of your website, and you can instantly roll back to whichever one you need.

Deployment
Netlify uses an atomic deployment system to get your updates to the CDN and online. The site automatically detects changed files, uploads them to the CDN, then switches to the modified site once all the files are available. No hassle for you, it just works.
By default, Netlify sites are available on their own subdomain: name.netlify.app. Of course, Netlify also supports custom domains, and these can either be registered and managed direct from Netlify, or you can use domains held by another registrar.

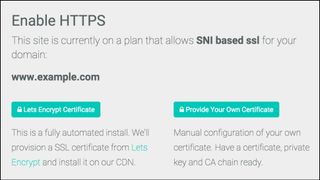
HTTPS is relatively simple, too. Every Netlify site gets a free Let's Encrypt HTTPS certificate, or you can use one of your own if you need something more (Extended Validation, say, or a wildcard certificate.)
There are real technical surprises, too. Split testing, for instance, allows you to divide your site traffic between two or more separate deploys. Define the percentage of traffic you'd like for each, and Netlify directs your future traffic to match.
That's ideal for A/B or multivariant testing, seeing how your visitors behave if you change various aspects of the site. So ideal that it might be an expensive premium feature in some services, but Netlify throws it in for free.

Frameworks and features
Netlify's serverless approach means you can't install your own web and development tools in the usual way. Fortunately, Netlify's functions, APIs and plugins give you plenty of alternative options.
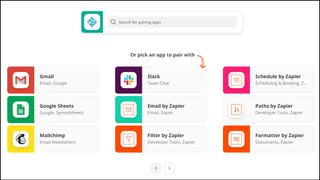
A powerful forms system works without needing any backend code, for instance. It's easy to use and integrates with more than 1,000 apps: you can populate a Google spreadsheet, create a Zendesk ticket, send a Gmail email, create a Salesforce lead, and more.
Netlify integrates neatly with WordPress, Drupal, Shopify and many other top apps, giving you all the features you'd expect, and automatically deploying your site to Netlify's own CDN.
Using some custom creation of your own? Netlify works with all modern development frameworks, too, including React, Nextjs, Gatsby, Hugo, Vue.js and more.

CDN
If you're wondering why you should trust Netlify to run your CDN, don't worry, that's not what you're doing: the company uses Google Cloud, Amazon AWS, Digital Ocean and Yandex under the hood.
That doesn't mean your CDN experience is the same. Connect a regular website to Amazon CloudFront (or any other service) and you'll spend time setting up different TTL values for various objects, building special rules to keep stale content to a minimum. With Netlify, each deployment instantly invalidates all caches worldwide, and replaces every modified file.
If this default behavior isn't quite enough, you can also extend the service with Edge Handlers, JavaScript code which runs on Netlify's edge servers to customize how content is delivered.

This could be very simple, personalizing content depending on the user's location, time, cookies or any other details you need. But there's scope to do a whole lot more. Netlify's site has some intriguing suggestions, including custom authentication schemes where credentials are verified and cached on the edge, and the ability to selectively embed elements (CSS changes, announcement banners) into any element.

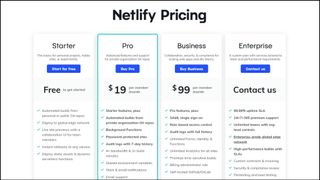
Plans and pricing
Netlify's product range starts with a generous free plan. This can only be used by a single person (no teams allowed), limits you to 100GB traffic a month, doesn't get you any support beyond a community forum, and leaves out a bunch of advanced features. But it more than covers the basics, enables building unlimited test sites, and is a risk-free way to get an idea of what Netlify is about.

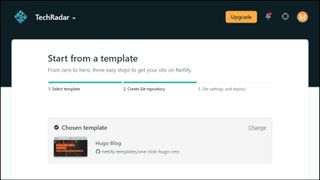
(Even if you're not a developer, you could use the free plan to build a simple personal site. There's a blog template, for instance, which you could set up and get working in a couple of minutes.)
The commercial plans are 'pay as you go', you're only charged for the capacity and features you use. That seems fair, but it also makes life complicated, as there are lots, and lots, and lots of different items which might be chargeable.
Sign up for the Pro plan, for instance, and you'll pay $19 per Member (anyone who commits code in Git or needs to log into Netlify.) There's a 400GB a month bandwidth allowance, with a 20GB per 100GB charge after that. And you also get allowances (and overage costs) for build minutes, functions, forms, site users, image transformations and more.
These look like fair value for us, but it all depends on your site and what you're trying to do. Netlify's Pro plan starts charging if you receive more than 100 form submissions per site in a month, for instance. If your site just has a simple contact form which hardly anyone uses, that might be fine; if you need every visitor to complete a form, it might be a problem.
Keep in mind, though, that you're getting a lot for your money: hosting, a CDN and a bunch of web APIs, integrations and testing tools. If Netlify sounds like it might work for you, take the free build for a spin, and that'll give you a much better idea of the features you'll use and their likely costs.
Also consider
Netlify is a polished and professional service with all kinds of developer-friendly features and tools, but it's not your only option.
Cloudflare Pages is a relatively new service, but it still delivers the same core functionality in much the same way. Simple Git integration gets you automated deployments when you push new code, preview URLs make it easy to get feedback, there are no limits or extra charges per team members, and your sites all get deployed (with their free SSL certificates) to Cloudflare's CDN.
There's a free plan, too, and one that improves on Netlify in a key way. Not only does it support unlimited sites, but you also get unlimited bandwidth.
Which is best? Netlify has been around for years, has more features and a wider ecosystem of supporting products and extensions; meanwhile, many Cloudflare Pages features are barely out of beta. If you're looking for power and features above all else; go for Netlify; but if you're not quite sure what you want, try both free plans and see what works for you.
Final verdict
Netlify is a mature and featured-packed serverless platform with everything your development team needs to build and deploy static websites. Check out the free plan to see what it could do for you.
We’ve also highlighted the best CDN

Mike is a lead security reviewer at Future, where he stress-tests VPNs, antivirus and more to find out which services are sure to keep you safe, and which are best avoided. Mike began his career as a lead software developer in the engineering world, where his creations were used by big-name companies from Rolls Royce to British Nuclear Fuels and British Aerospace. The early PC viruses caught Mike's attention, and he developed an interest in analyzing malware, and learning the low-level technical details of how Windows and network security work under the hood.

