Adobe Animate is the latest in a long line of tools for animators. It's Adobe Suite's own resident 2D animation software; its answer to competitors such as Harmony and other professional animation systems.
Animate is a direct descendent of the OG of prosumer animation software, Macromedia Flash. Although Flash is long behind us, we're still able to enjoy all of the revolutionary features that made it so wildly popular in the first place through Adobe Animate as it exists currently.
You can grab the Adobe Animate free trial from Adobe's site. Once it's yours, it's time to dive in.
How to Use Adobe Animate: Getting Started
First, you'll need to download Animate CC through the Creative Cloud desktop app or from Adobe's website.
Adobe Animate CC System Requirements
If you're using a PC, you should be using an operating system no older than Windows 7. As far as your processor is concerned, Adobe recommends an Intel Pentium 4, Intel Centrino, Intel Xeon, or Intel Core Duo processor, or any other compatible processor capable of at least 2GHz or more.
Apple users should be using a Multicore Intel processor and macOS X version 10.12 or later.
8GB of RAM is recommended, but Adobe claims that users can get by with only 2GB. A 1280x1040 display is also preferable over a 1024x900 display.
How to Use Adobe Animate's Workspace
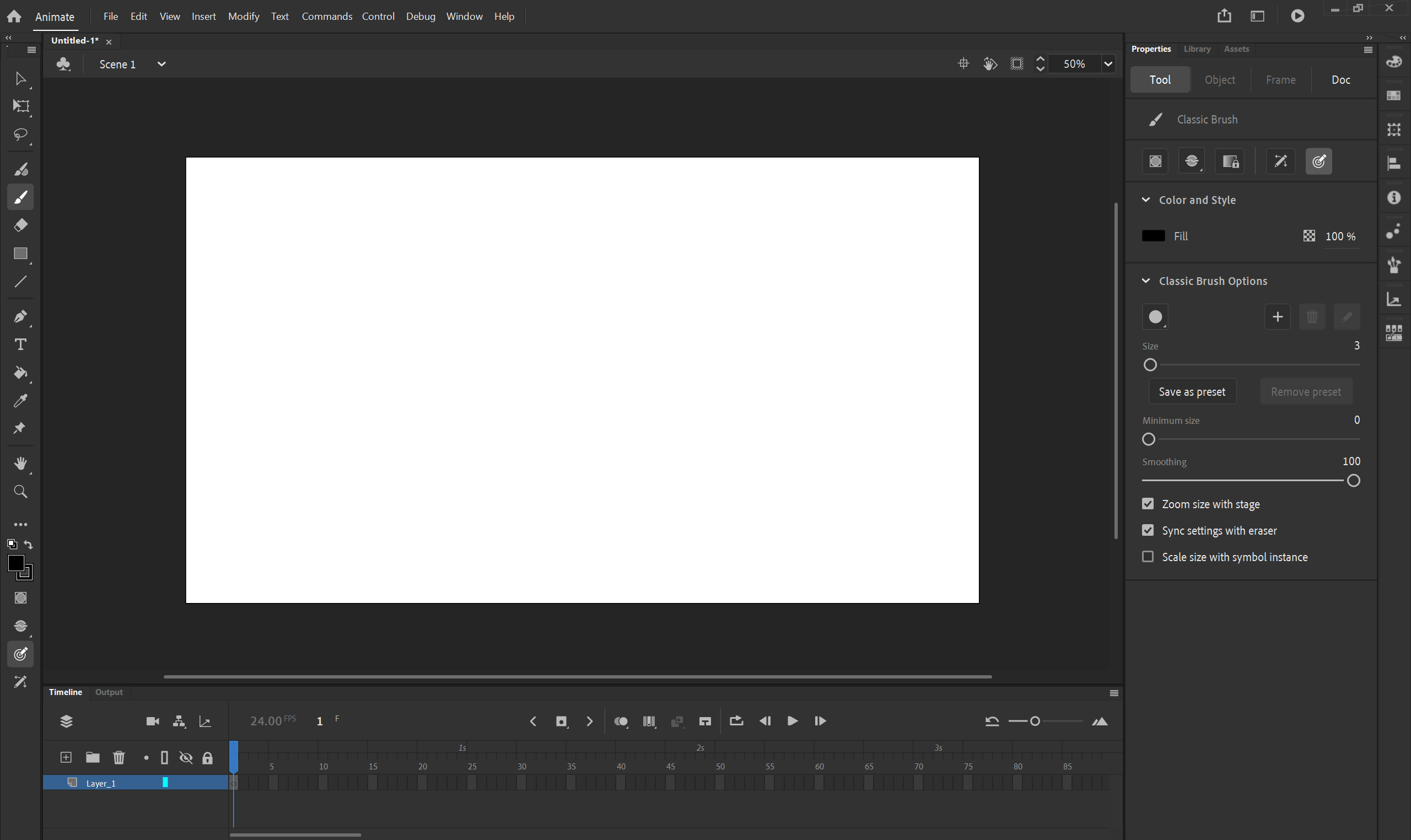
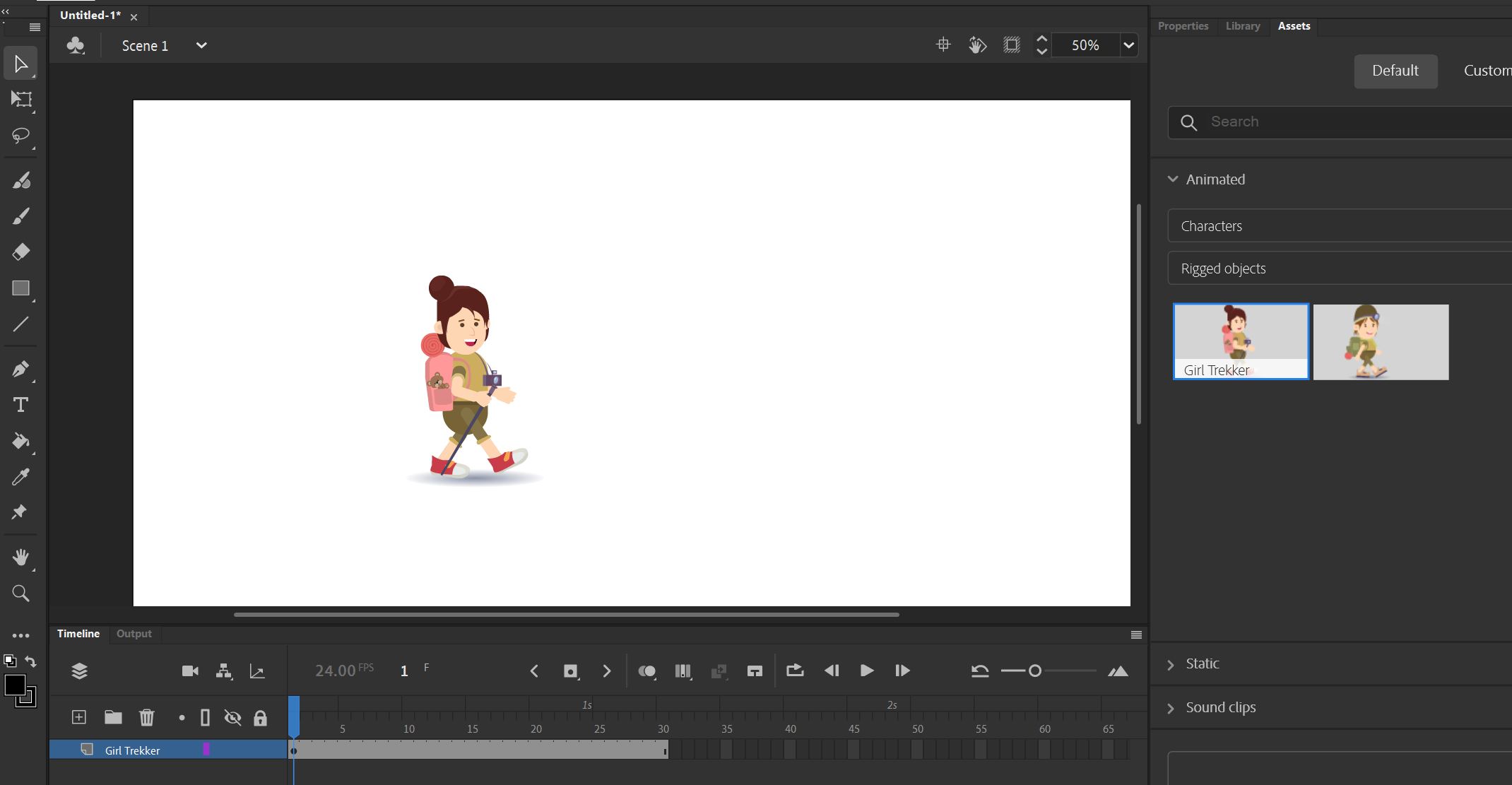
Once the app has been downloaded and installed, it'll dump you right into the staging area. Just like in every other Adobe program, the Animate workspace consists of an amalgamation of docked panels.
You've got a bunch of tools to your left, most of which are self-explanatory and easy to use. The big, white stage in the middle is where you'll be adding elements and characters to the scene, and you have a Timeline panel below where you can keep track of your animation temporally.
Adobe Animate's flagship feature is the catalog of professionally designed and rigged character models for you to choose from. You'll find all of these in the Assets panel to your right.
There is a lot to explore elsewhere—commands, symbols, lip-sync, and custom character rigging, to name a few. For this Adobe Animate tutorial, however, we're going to keep things simple and focus on the basics.
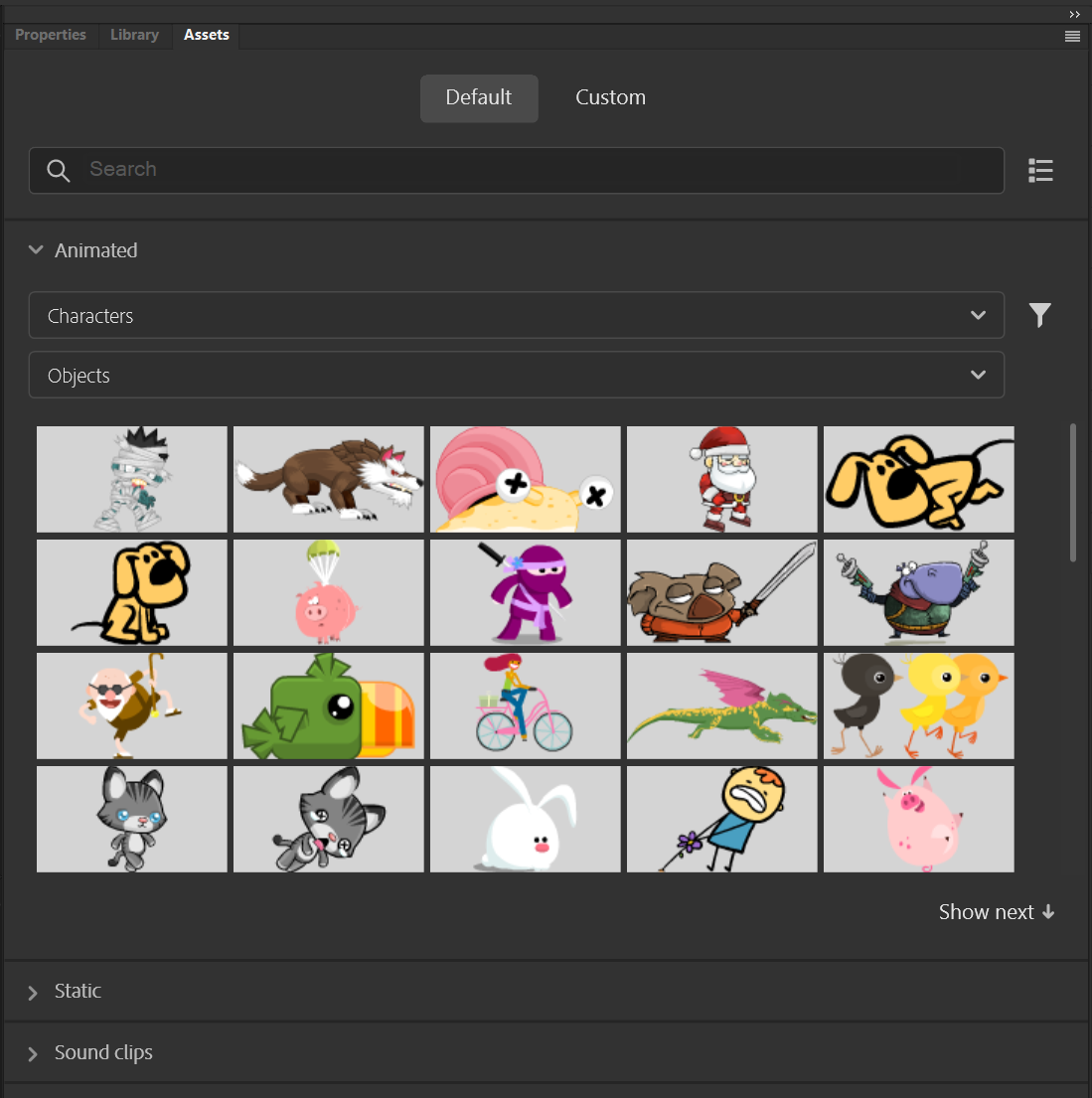
Once you've got your bearings, scroll through all of the different character options in the Assets panel. Let's add one to the staging area and create a simple animation.
How to Make an Animation in Adobe Animate
In Animate CC, there are a couple of different ways that you can animate a character:
- Tweening: you have two keyframes, one posed extreme, and then the other. If you're using puppets or vector shapes, you can instruct Animate to mathematically bridge the gap between the first and the second—a frown that turns into a smile, for example. Tweens are simple, but you can create more complex effects by compounding them.
- Frame-by-Frame Animation: this approach, often referred to as a digital paperless animation workflow, looks a lot like traditional 2D animation. Essentially, you draw every frame by hand.
This second approach, admittedly, takes a lot of time, but Animate CC makes it a totally viable option. For now, we're going to explore how to animate a rigged character design with tweens.
Choosing a Character to Animate
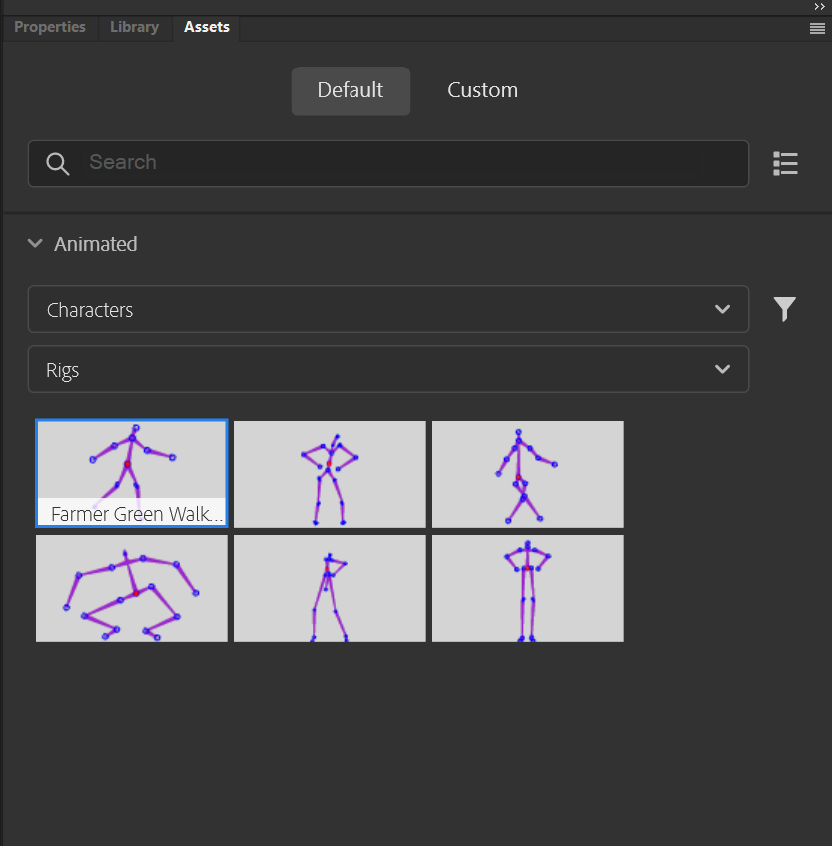
Using the second dropdown, you can check out some of the naked rigs in Animate, already animated and ready to be adorned.
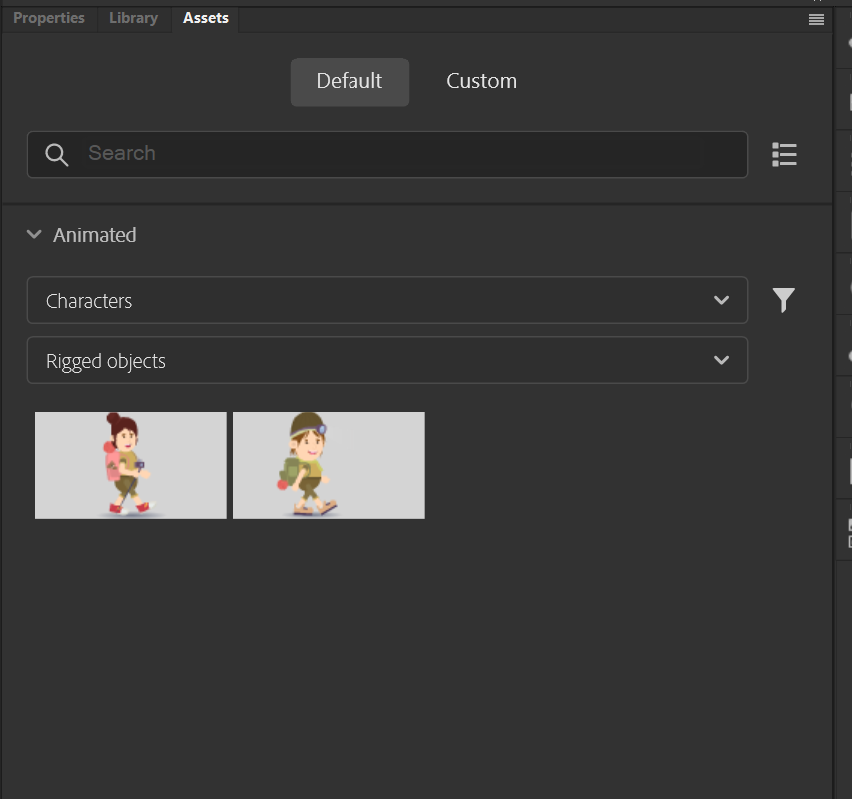
Under Rigged Objects, you'll find two spelunkers, both fully rigged. We're going to go with the girl. Drag and drop her into the staging area.
There she is, and she walks just fine, but our timeline is looking suspiciously bereft of action. Where are all of these tweened keyframes hiding?
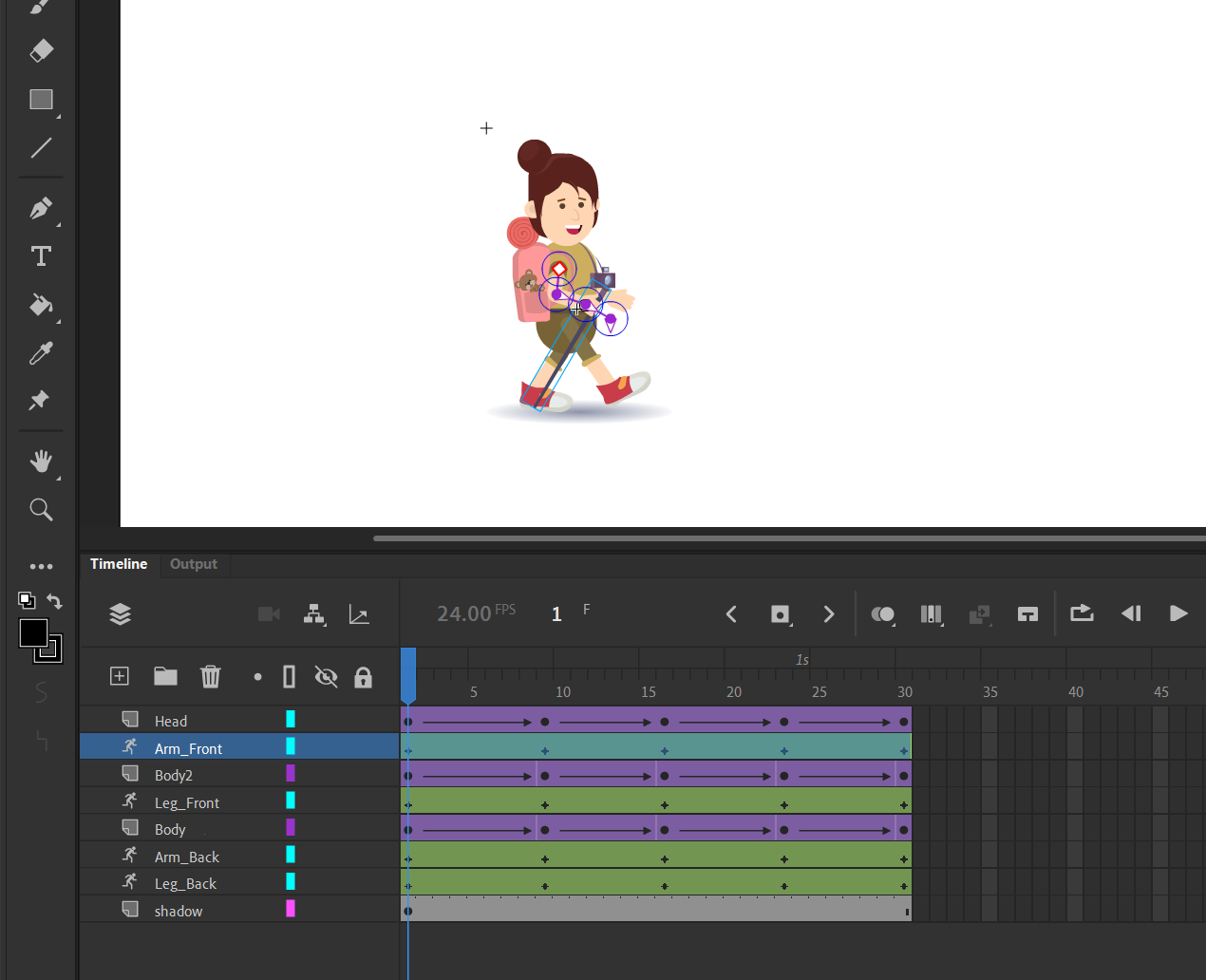
In order to proceed, we'll need to step into our character's own personal timeline. To do so, double-click on her model in the staging area. To step back out, follow the breadcrumbs at the top of the staging area.
Wow. That's a lot of layers.
We can see that each element of her armature exists on a totally separate layer. Selecting any body part reveals the underlying skeleton. You're free to manipulate the rig and even customize it once you've advanced sufficiently.
Let's work on nailing how to animate what we have before we think about anything else. Now, all of these actions are laid out, allowing us to modify them if necessary. We can try to make her do a little wave as she walks.
Animating With Rigs in Animate CC
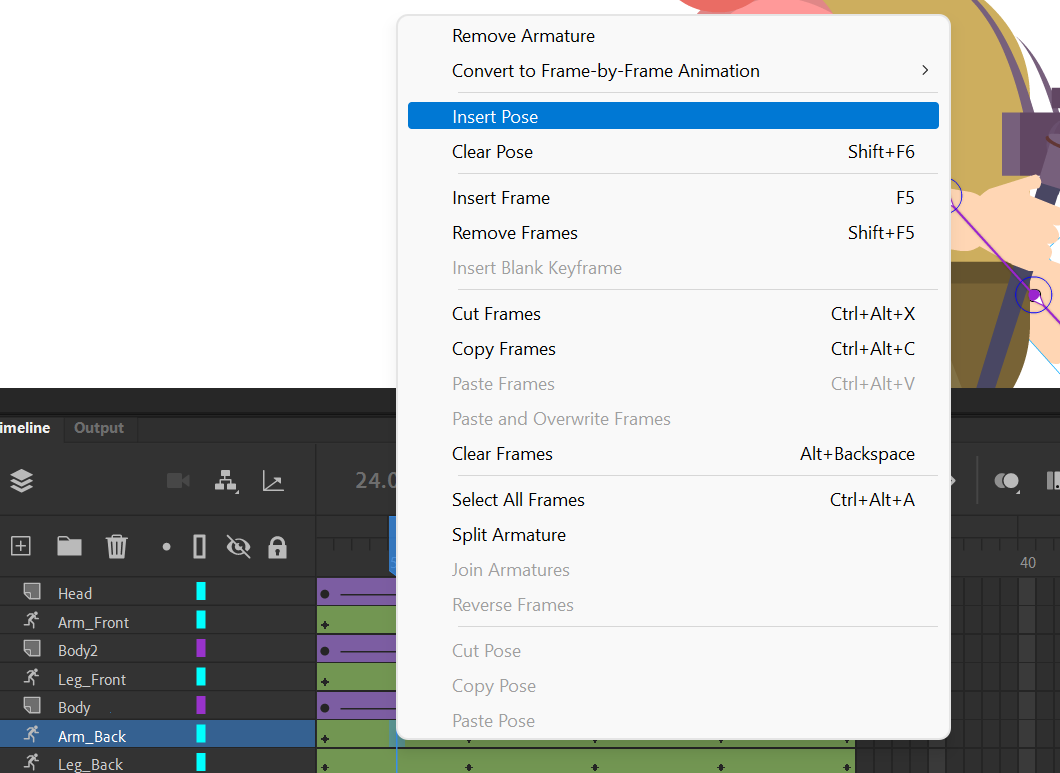
In the timeline, right-click on frame five and select Insert Pose from the context menu.
Cute, but her arm goes back down way too quickly. Let's add more poses so she waves for a few frames before putting her arm back down more naturally. Continue to add poses and extremes until she starts to feel just a little bit more human.
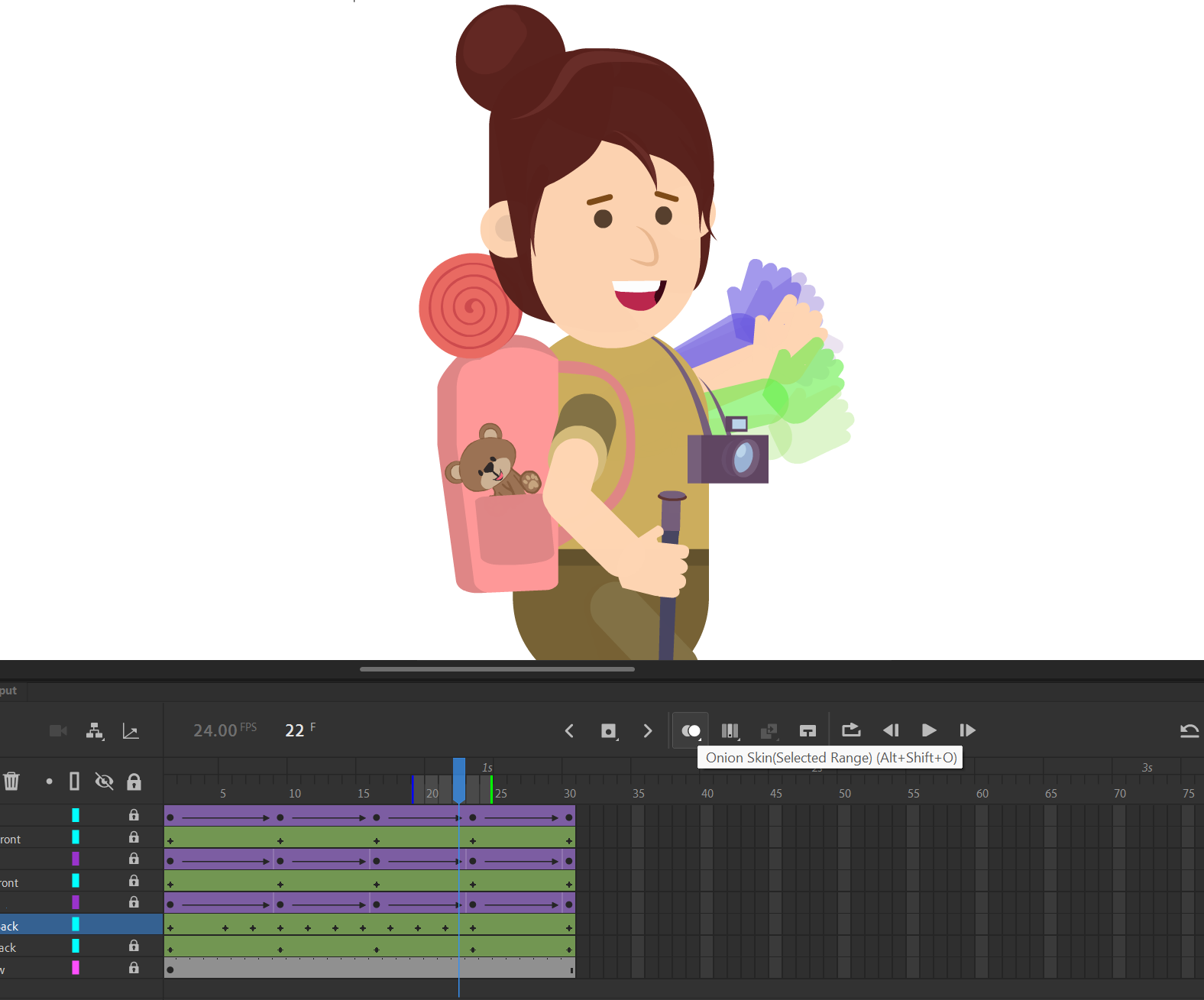
We chose to animate this action on twos, adding a new key pose on every other frame; you can take a closer look at what you've got with Animate's Onion Skins display option. As you can see, this character's armature rigging actually includes a handle that lets us rotate her hand on her wrist for a much more spirited and realistic sense of movement.
Use the keyboard shortcut Alt + Shift + O to enable Onion Skins and select the range of frames that you would like to display. We have a reasonably smooth progression in front of us, but what if we wanted to add more in-betweens by hand?
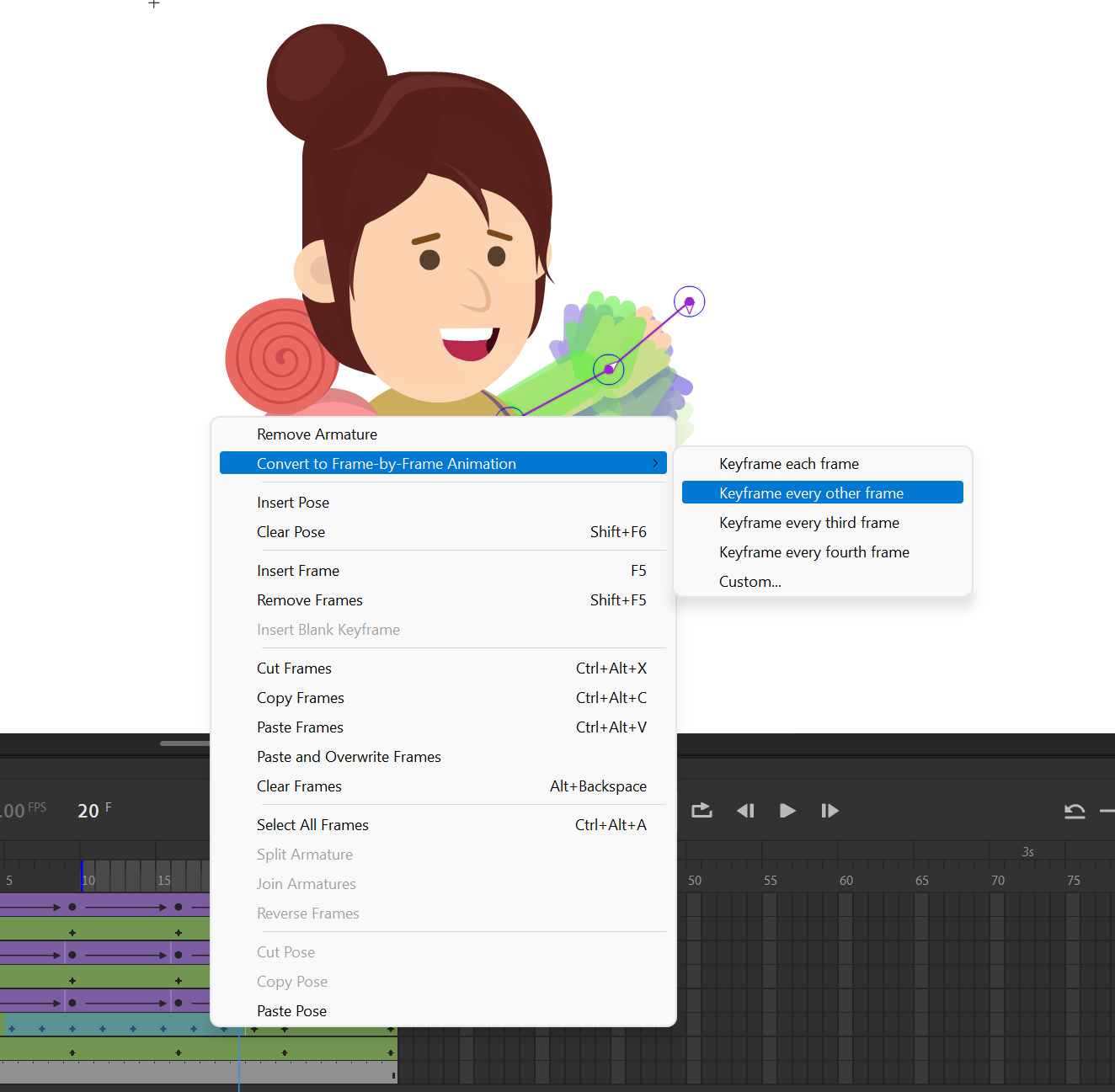
Click and drag the frames that you would like to convert so that they're all selected and active in the timeline. Right-click and choose Convert to Frame-by-Frame Animation.
We actually love the fact that this feature allows you to specify your keyframe frequency—it makes animating on twos or threes extremely convenient.
How to Export an Animation From Adobe Animate
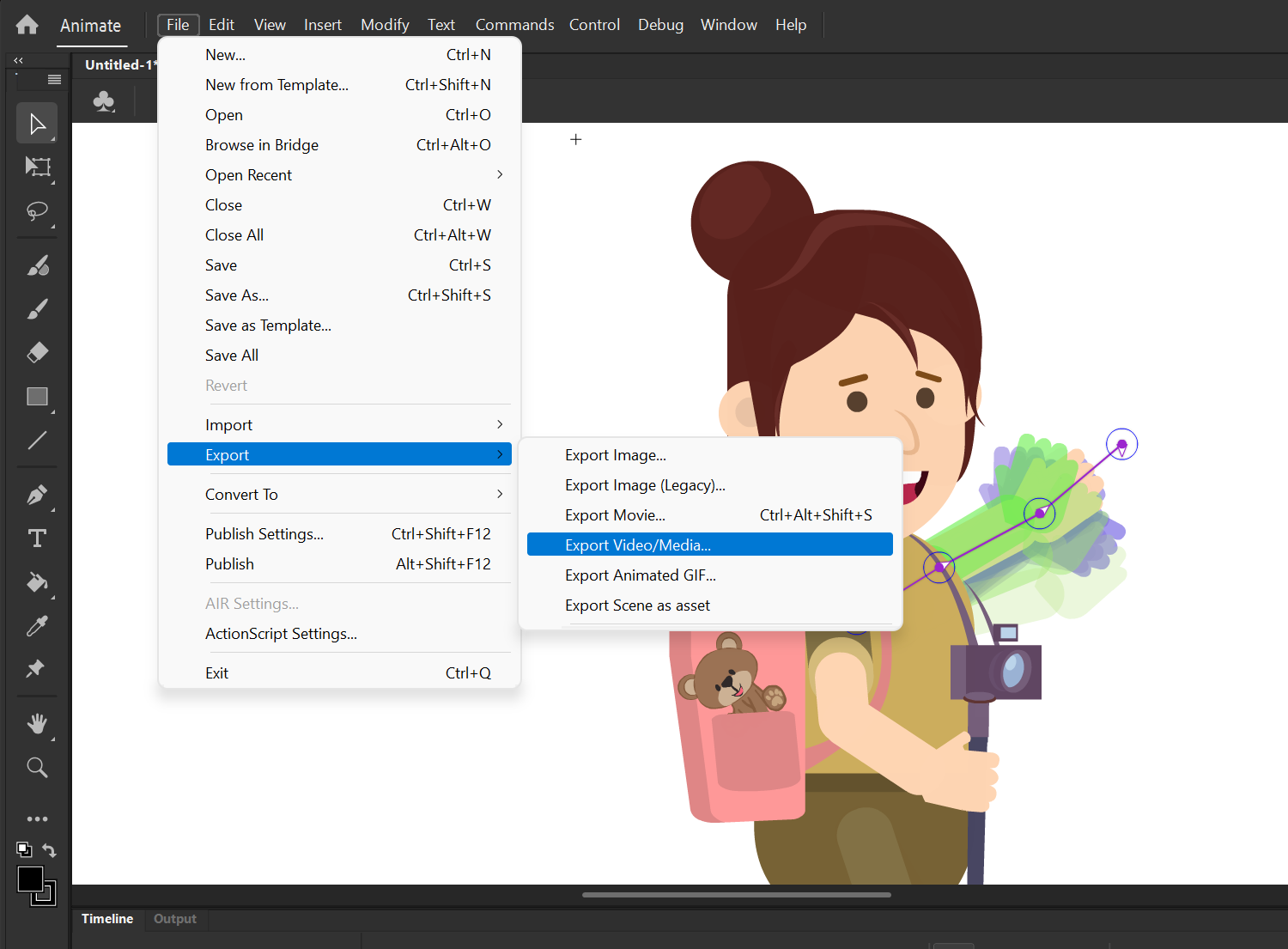
To export your sequence, navigate into the File dropdown above. Under Export, select Export Video/Media. You can also choose to export an image, an image sequence, a GIF, or even a classic SWF file.
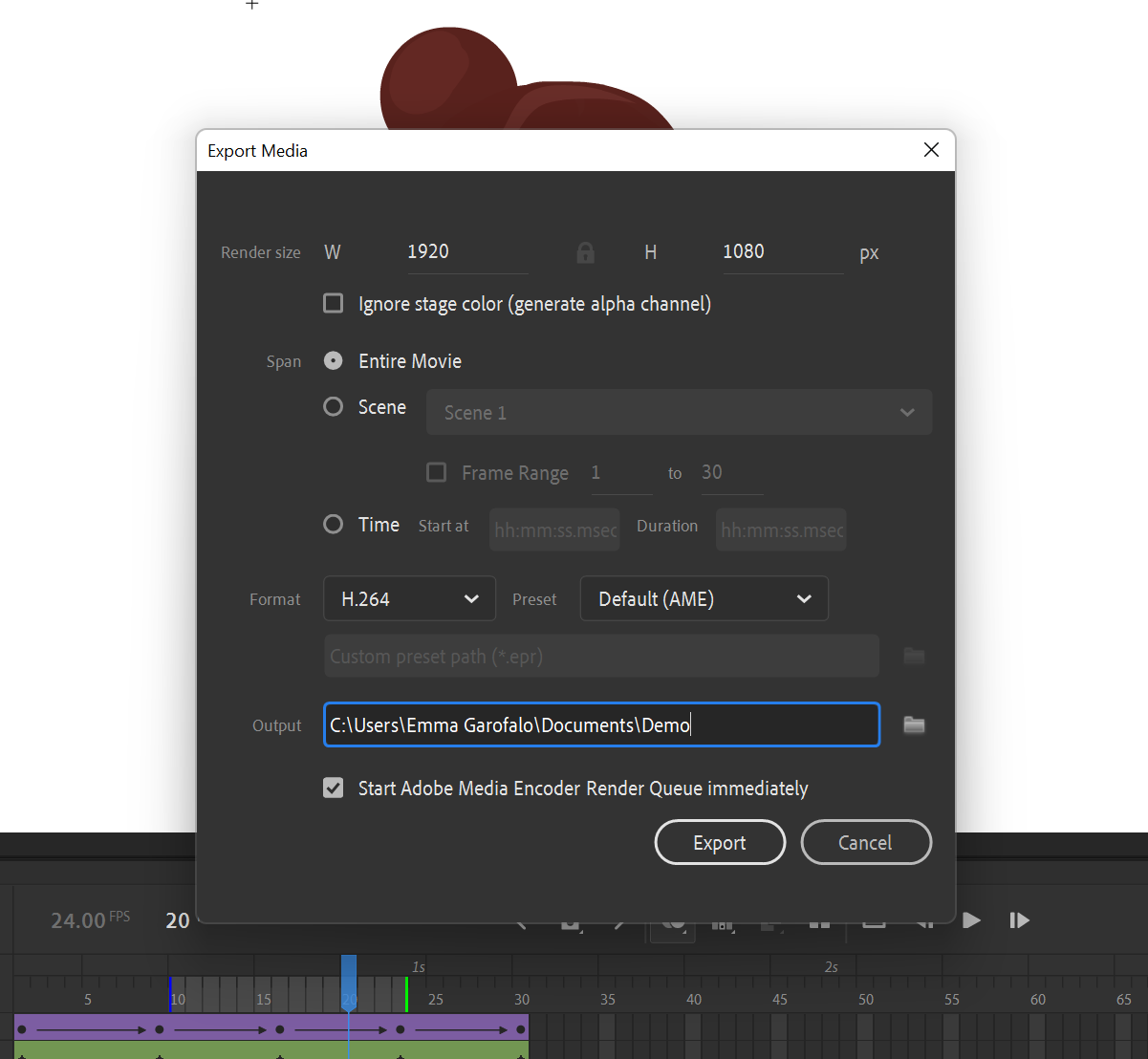
From here, you can refine your output settings by trimming your sequence, choosing a different codec or destination folder, or creating a bigger or smaller file if necessary.
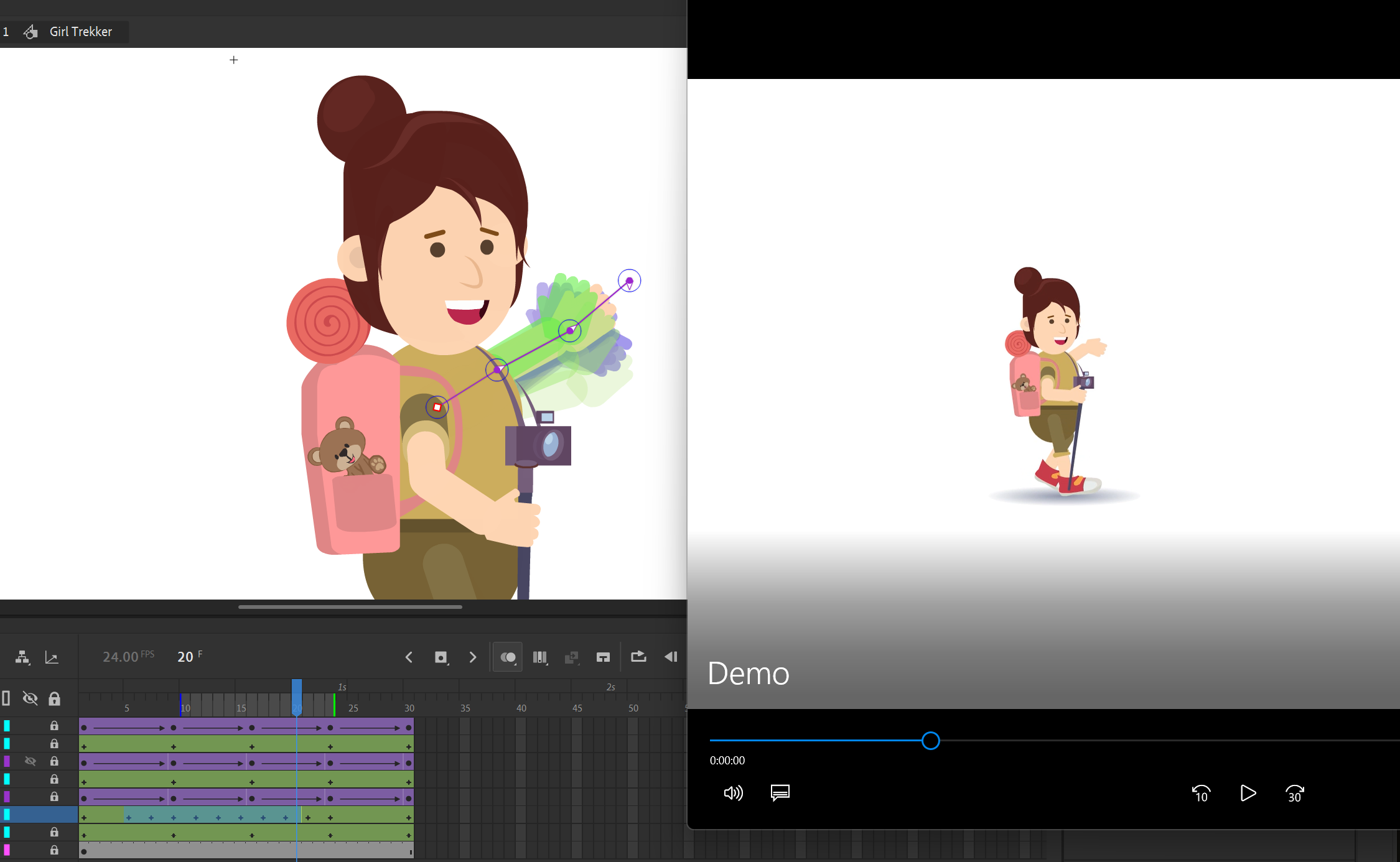
You can review the resulting MP4 on any external video player. It can be used as a part of larger video projects or published directly on the web.
Animate CC for Beginners: So Easy, You Won't Ever Want to Put It Down
Animate CC makes animation feel like child's play. It's a shockingly simple workflow at this level, but after you have the fundamentals down pat, you'll see that all of these tools and techniques can be used to create something much more complex.
Honestly? We're just getting started. With every new lesson learned, an entire world of possibilities opens up before us.